
You can also use the search box to filter messages seeing everything is too overwhelming.
 Console Panel - This panel is essential for any developer, since it will show you any errors or custom messages that you've written. This will work best if you dock the development panel to one side (left or right), but you may want to do something else in your environment. Device Mode - You can use this feature to make the browser behave more like a native device. Here's some things we find useful to work with the Moodle App in particular: You can learn about the development tools you have available by reading the Chrome DevTools documentation. Once you have everything set up, you should be able to develop like you would with any other front-end application. If you are using a different operative system, let us know how it went (or just edit this page!). Help wanted! These instructions have only been tested in Linux. You can close this tab and open the url with your development browser, but if you want to do it automatically you can override the default browser by setting the MOODLE_APP_BROWSER environment variable.įor example, if you have created a shortcut like we mentioned in the previous section, you can just add the following to your ~/.bashrc file:Įxport MOODLE_APP_BROWSER =unsafe-chromium When you launch the application by running npm start, this will open a tab on your default browser. That's because this file can be called from a different shell, and ~ could not be interpreted properly (this may end up creating a folder called "~" in your project folder, and you probably don't want that).Īlso, remember to make this file executable by running sudo chmod +x /usr/local/bin/unsafe-chromium.įor convenience, you can also define an application launch that calls this script. These are necessary to disable some of the limitations that don't exist in the native application, and also prepare the development environment:Ĭhromium-browser -allow-file-access-from-files -disable-web-security -allow-running-insecure-content -no-referrers -unlimited-storage -auto-open-devtools-for-tabs -user-data-dir =/home/ /.chromium-dev-data that this time we shouldn't use ~/.chromium-dev-data to describe the user data dir. In order to run the Moodle App, we recommend that you launch the browser with a couple of arguments.
Console Panel - This panel is essential for any developer, since it will show you any errors or custom messages that you've written. This will work best if you dock the development panel to one side (left or right), but you may want to do something else in your environment. Device Mode - You can use this feature to make the browser behave more like a native device. Here's some things we find useful to work with the Moodle App in particular: You can learn about the development tools you have available by reading the Chrome DevTools documentation. Once you have everything set up, you should be able to develop like you would with any other front-end application. If you are using a different operative system, let us know how it went (or just edit this page!). Help wanted! These instructions have only been tested in Linux. You can close this tab and open the url with your development browser, but if you want to do it automatically you can override the default browser by setting the MOODLE_APP_BROWSER environment variable.įor example, if you have created a shortcut like we mentioned in the previous section, you can just add the following to your ~/.bashrc file:Įxport MOODLE_APP_BROWSER =unsafe-chromium When you launch the application by running npm start, this will open a tab on your default browser. That's because this file can be called from a different shell, and ~ could not be interpreted properly (this may end up creating a folder called "~" in your project folder, and you probably don't want that).Īlso, remember to make this file executable by running sudo chmod +x /usr/local/bin/unsafe-chromium.įor convenience, you can also define an application launch that calls this script. These are necessary to disable some of the limitations that don't exist in the native application, and also prepare the development environment:Ĭhromium-browser -allow-file-access-from-files -disable-web-security -allow-running-insecure-content -no-referrers -unlimited-storage -auto-open-devtools-for-tabs -user-data-dir =/home/ /.chromium-dev-data that this time we shouldn't use ~/.chromium-dev-data to describe the user data dir. In order to run the Moodle App, we recommend that you launch the browser with a couple of arguments. Mobile browser emulator chrome install#
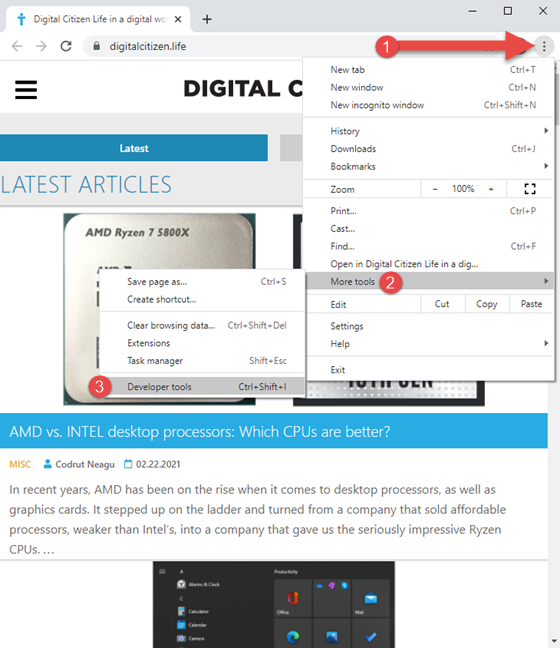
You can install the Chromium browser by downloading it from the official download page.
You will need to verify that your CSS/layout looks the same in native devices. You will always need to test in a native device prior to a production release. 
If you need to use Cordova plugins, you will probably need to provide a way to emulate those APIs in the browser or avoid calling them in the browser environment. For that reason, we recommend using Chromium instead of Google Chrome.Īdvantages and disadvantages of using a browser instead of a native device We can say that Chromium is Google Chrome without the "Google" add-ons. Google Chrome is the Chromium open source project built, packaged, and distributed by Google. 2 Advantages and disadvantages of using a browser instead of a native deviceĭifferences between Chromium and Google Chrome. 1 Differences between Chromium and Google Chrome.